Berbagi pengalaman pribadi membuat lipatan kertas pada ujung kanan blog yang menurut saya agak lumayan bikin pusing sob,
Setelah berkali-kali mencoba merubah kode java scriptnya, akhirnya selesai juga, dan lihat hasilnya di ujung kanan blog saya, [sedikit pamer, heheheheee,,  ]
]
bagi sobat yang berminat untuk membuat lipatan kerta pada ujung blog seperti blog saya [tenag aja yang saya bagi tidak ada foto jelek saya kok,, heheheheee,,,  ] silakan ikuti lankah-langkah berikut ini ya sobat:
] silakan ikuti lankah-langkah berikut ini ya sobat:
1. Silahkan Login ke akun blogger sobat.
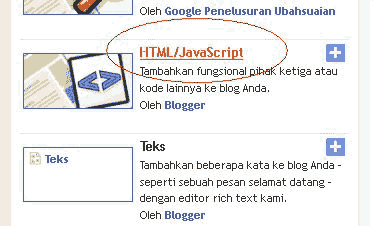
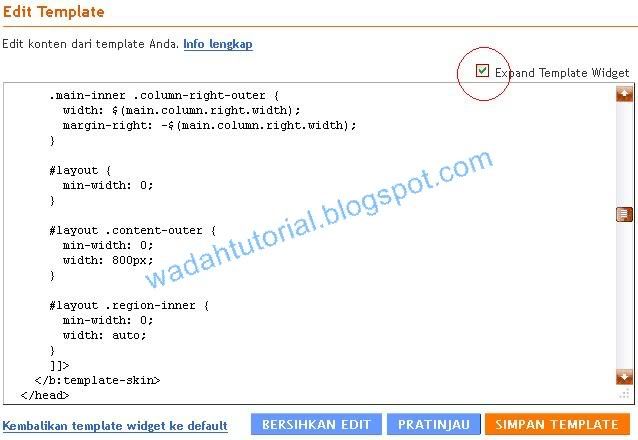
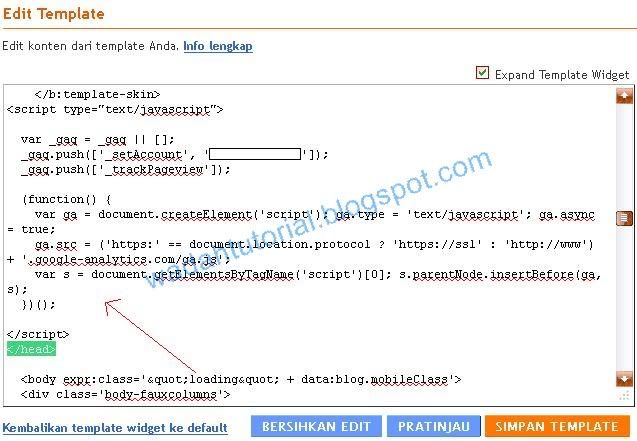
2. Lalu masuk ke design Template, klik Edit HTML
3. Seperti Biasa Centang Expand Template Widget
2. Lalu masuk ke design Template, klik Edit HTML
3. Seperti Biasa Centang Expand Template Widget
4. Kemudian cari kode berikut </body>
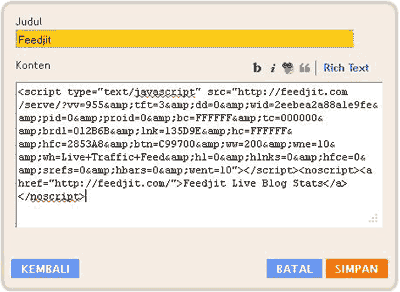
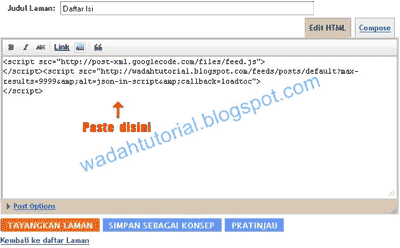
5. Setelah ketemu silakan Sobat copy dan letakkan kode di bawah ini tepat di atas kode </body>
<script type='text/javascript'>var tujuan ='http://Alamat Url Feeds Sobat'</script>
<script src='http://petir-project.googlecode.com/files/ktb4.js' type='text/javascript'/>
6. Coba sobat pertinjau terlebih dahulu (Sekiranya sudah yakin baru di save ya sob)
Keterangan:
- Kode warna hijau: ganti dengan URL Feeds sobat
- Kode warna biru: ganti apabila sobat ingin mengganti gambar sesuai selera sobat.
Ikuti langkah-langkah berikut ini bila sobat ingin mengganti gambarnya.
Bagi sobat yang ingin mengganti gambarnya silakan download dulu scriptnya disini.
1. Setelah sobat selesai download silakan sobat buka script tersebut dengan Notepad.
2. Untuk merubah gambar yang berukuran kecil (gambar saat lipatan
tertutup) sobat cari url berikut dalam text dan silakan ubah dengan URL
gambar sobat:
http://petir-project.googlecode.com/files/fedkcl.png
(Upload gambar di code.google.com atau situs upload lainya untuk mendapatkan URL gambar)
3. Untuk merubah gambar yang berukuran besar (gambar saat lipatan terbuka) sobat ubah URL berikut dengan URL gambar sobat:
http://petir-project.googlecode.com/files/feed.png
4. Setelah selesai merubah kode URL gambar tersebut Sobat Save Text,
selanjutnya silakan sobat upload text tersebut dan ganti url http://petir-project.googlecode.com/files/ktb4.js dengan URL hasil upload sobat tadi.
NB: sedikit saran apabila sobat ingin merubah gambar, sebaiknya ukuran gambar harus sesuai dengan gambar semula untuk hasil yang lebih baik.
Selamat mencoba ya sobat,,
NB: sedikit saran apabila sobat ingin merubah gambar, sebaiknya ukuran gambar harus sesuai dengan gambar semula untuk hasil yang lebih baik.

































































0 komentar: